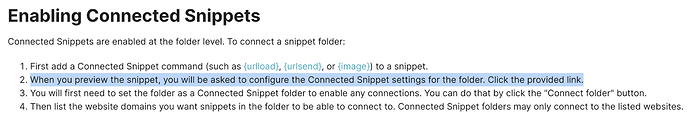
Trying to add {urlload} command into an snippet but no pop shows with connected folder as read in doc. Am i doing something wrong?
Hi @user713. Welcome to the community!
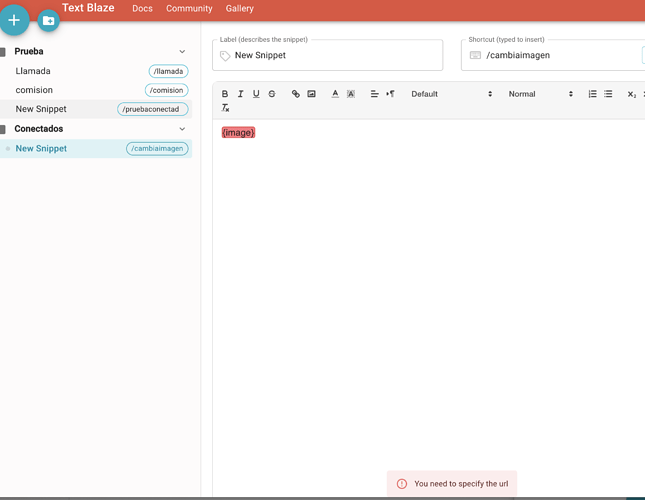
The image command in your screenshot is missing a url.
Generally, if you add a {urlload} command like this one:
![]()
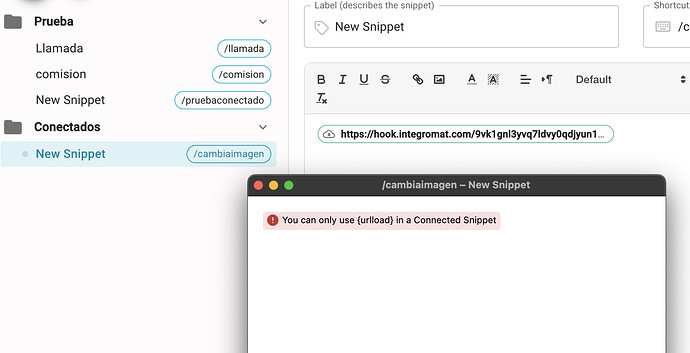
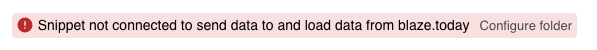
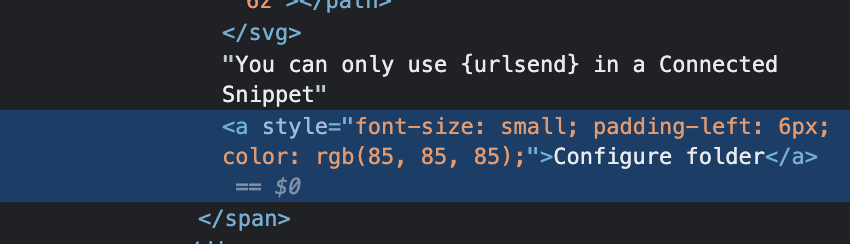
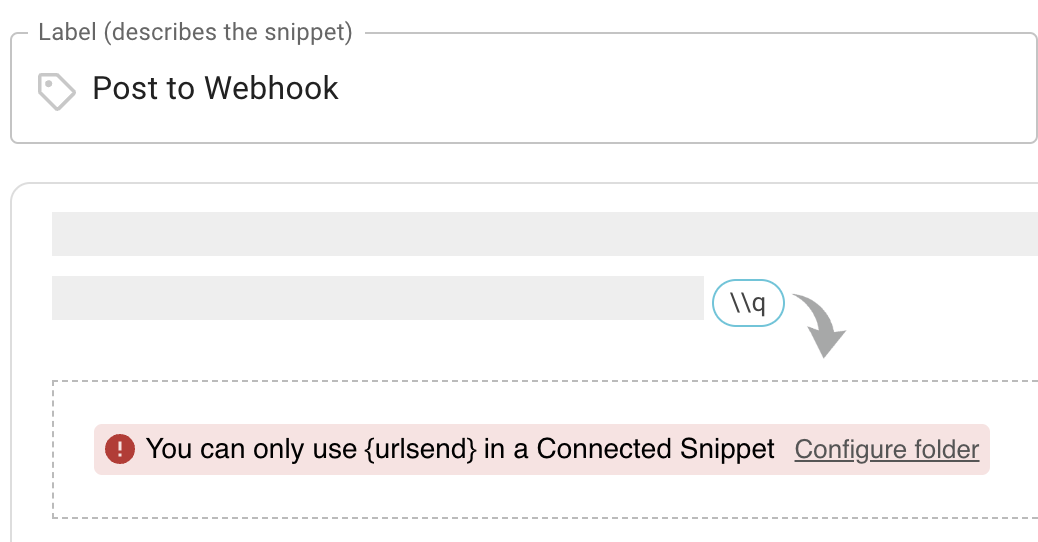
When you preview the snippet, you'll see this error:

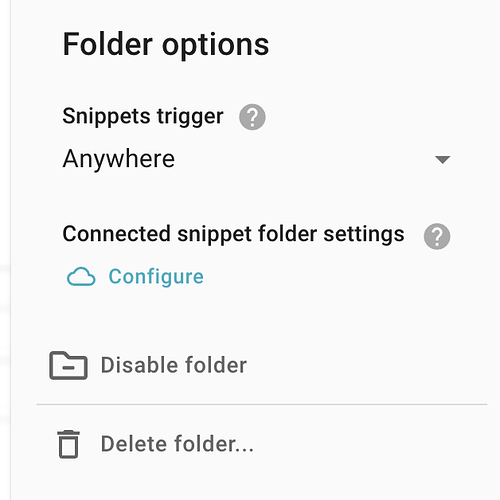
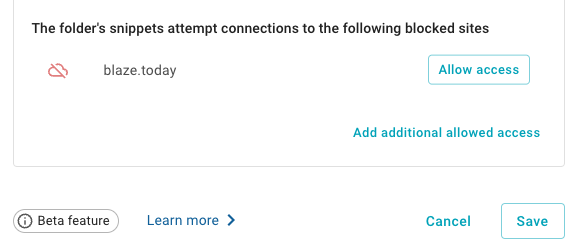
Click on configure folder
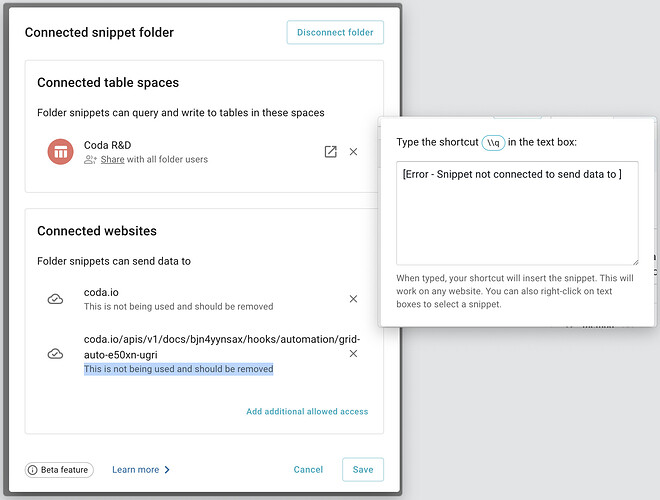
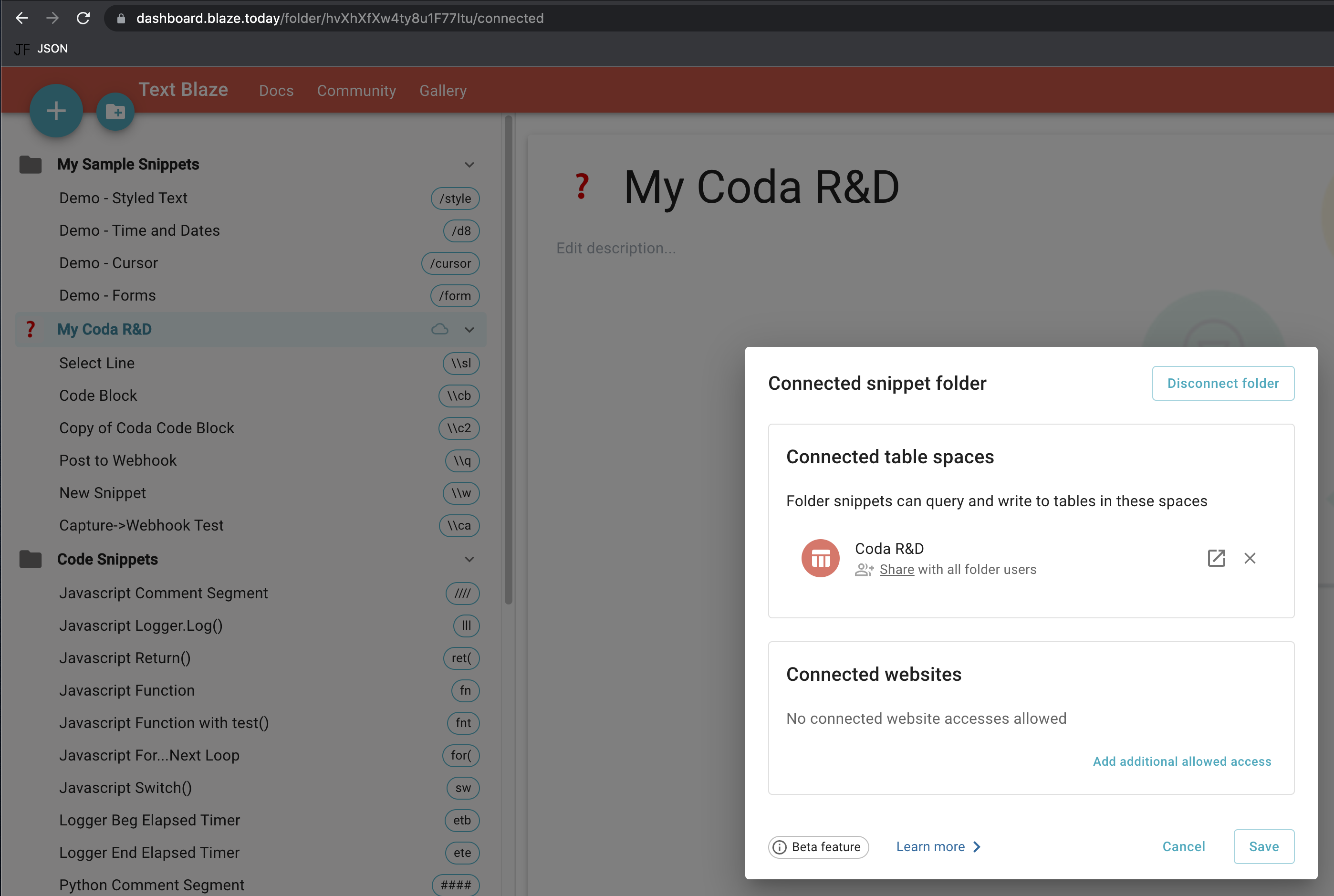
The in the pop-up click on Allow access next to the url and then Save

Please let me know if you have any questions.
Do you mind trying to re-create the snippet in a new folder?
Hi @Dan_Barak1, @Cedric_Debono_Blaze I'm seeing the same issue. A new folder, with a simple urlSend and the error is identical - the Configure Folder option does not popup - more facts that may be relevant:
- I am a (new) Pro user in the last three hours
- Opening the folder shows no evidence of a way to established connectedness to any domain
- I have fully enable Chrome settings to allow blaze,today to popup
- I have since then tested with all popups enabled.
- I see not evidence in the toolbar that anything is being blocked
A bug (possibly?) - there's no href attribute on that link yet it does display the folder of the snippt, but no options to connect the snippet to any domain -


You bet -
As a workaround, I push the data through DataBlaze and it works just fine. Ideally, I'd like to make a single hop to the destination.
Can you visit this URL and see if it opens the popup for you? https://dashboard.blaze.today/folder/<folderid>/connected
folderid is the ID of the folder in which your snippets are.
Works!

Still not out of the woods though - still getting the not connected error when launching (urlsend) despite the connectedness to both the domain name and the domain/path. I've made sure the snippet is in the Coda R&D folder BTW.
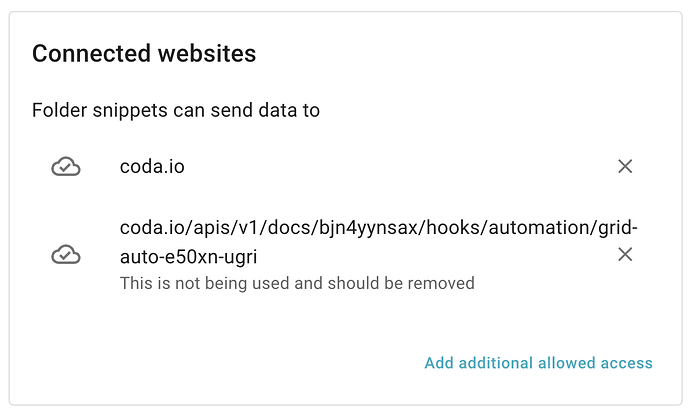
Also note that I'm not seeing the behavior expected in #2 ...
Hi @Bill_French ,
is this folder shared with other users? Connected folders can only be shared within the organization.
Can you please share contents of your snippet.
Syntax for urlsend/urload would be
{urlsend: http://example.com}
Nope.
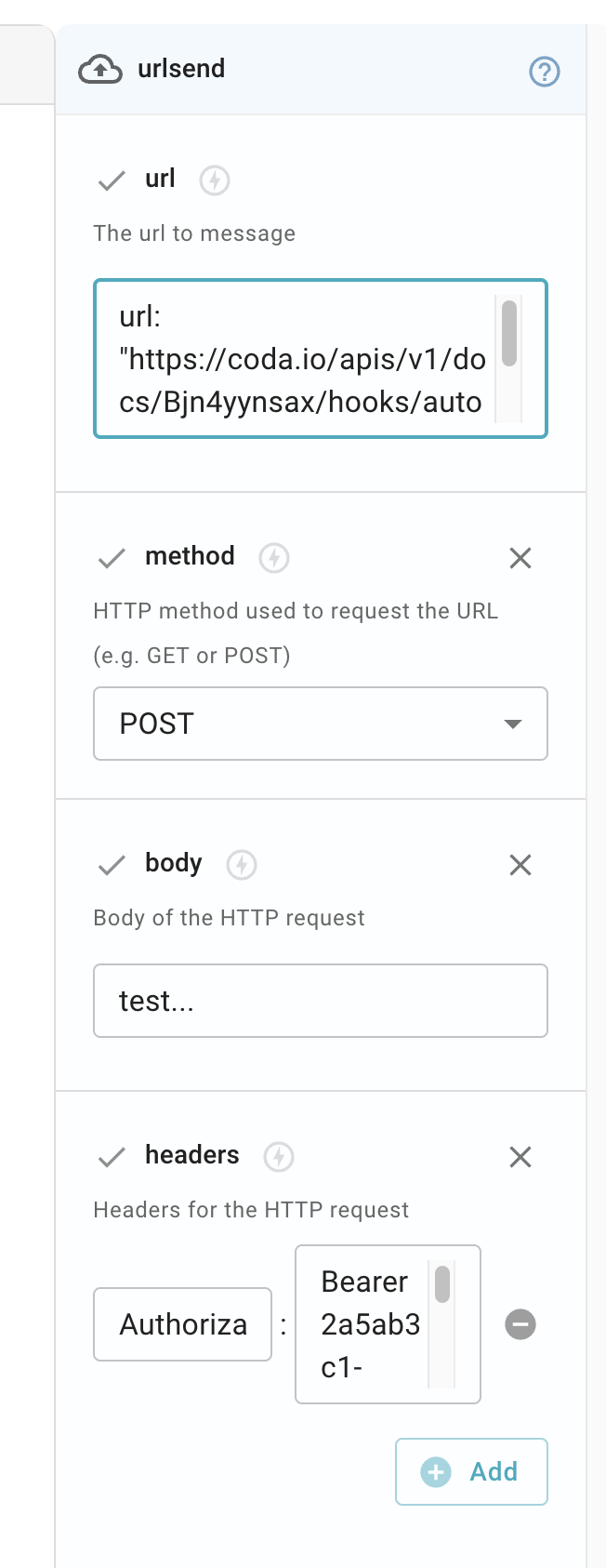
I don't see a dialog like the one you've shown above, but here are the details -

You have the wrong URL. Please remove url: and quotes around the URL.
The field in the screenshot should only be the URL.
Ah, there it is. Seems to be working just fine. I'm uncertain how I managed to make the URL such a mess. I guess I started with {urlsend {url:"..."}}.
Excellent support! Thanks for indulging me through this mess I created.
One last question on this topic - which of these is proper?
You can try removing both, and it would suggest to you the one you need to grant access.