Hi, I have a snippet that inserts texts in fields in a form of a web application. After this, I need to perform some clicks that are exactly the same every time. These elements however are not selected when tabbing through all elements. How can I still do this?
Hi,
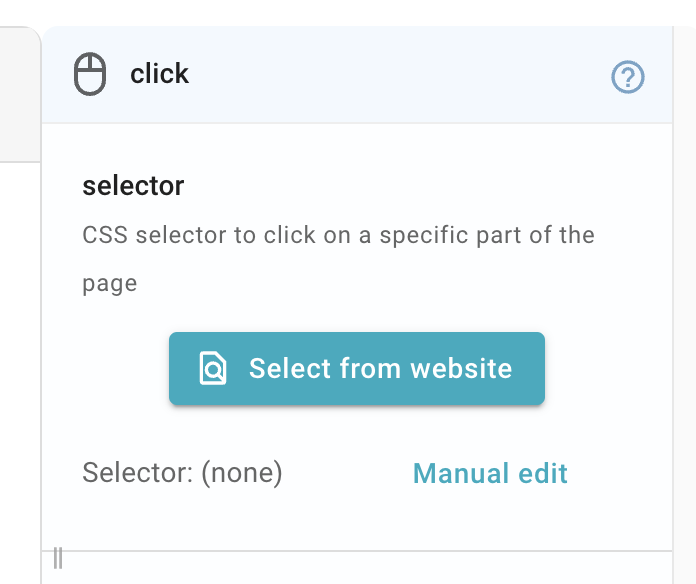
You can use the selector setting with the click command to click on a specific item:
Let us know if that works for you.
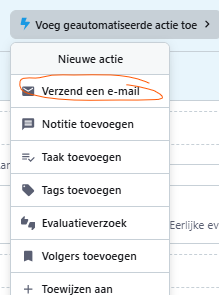
Unfortunatelly I can't select the element. This is the html of the first button I need to click: **<div _ngcontent-ng-c2962106406="" class="content-wrapper"> Verzend een e-mail </div>**
both the "_ngcontent" part and class are not unique. Any way I can select based on content (such as "verzend een e-mail"?
You can do that using another selector method called XPath. We don't have a UI for it in the sidebar, but you can enable it by editing the {click} command directly.
To do so, double click on the "click" command in the editor so it converts to text/code.
Then, replace the "selector=..." part, with "xpath=...".
The xpath you want is probably something like: //div[contains(text(), 'Verzend een e-mail')]
Hey! Does the click function work with other selector methods?
No I didn't get it to work unfortunatelly. If I were able to manage this, that would surely save me and my colleagues again minutes per week. I guess the developers of the app did a great work trying to prevent automations other than their own.
Hi @boudewijn are you available to have a Google Meet call with me to check this once? Please feel free to email me at gaurang@blaze.today
Hey @Alan_Islas {click} command supports CSS selectors and XPath. Are there any other selector methods you're interested in?
thats what im also trying to figure out, i have this button on a website that i want to click but it seems like the css selectors and the xpath are different for every webpage that its on, even though its the same button that has the same functionality on literally every other webpage
I see. Feel free to email me on gaurang@blaze.today and we can look into this on call together.