Hi everybody, I hope you are fine!
I use Text Blaze on LinkedIN.
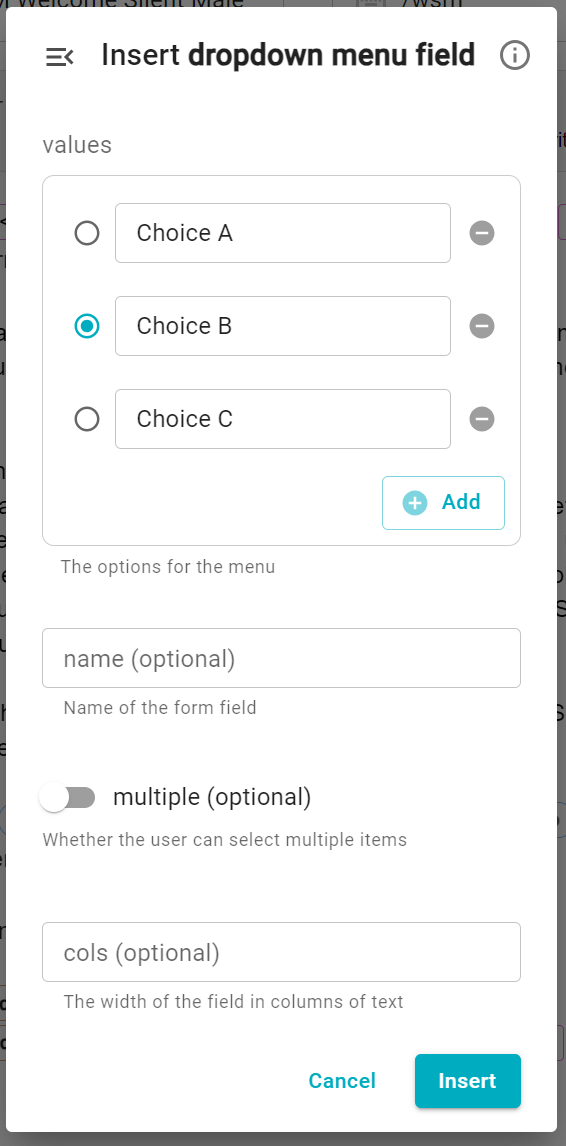
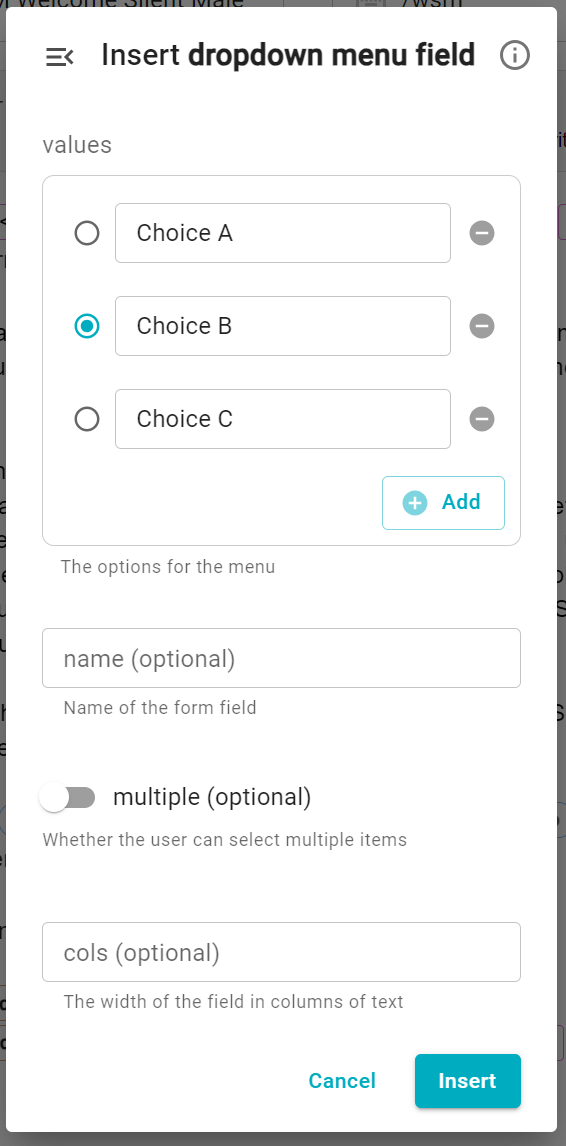
I want to embed the clipboard command in a drop down menu. It should look like the following:
{formmenu: default=aus Köln; aus Ehrenfeld; nach {clipboard}; name=City; multiple=no}
But it's not working. Do you have a recommendation to realize this idea?
Thank you and keep up your helpful work!
Holger
Hi @holger.eisenmann Welcome to the forum! 
Try this out:
{formmenu: default=aus Köln; aus Ehrenfeld; nach {clipboard}; name=City; multiple=no}
It works for me. Let me know if it works for you.
Update: I just realized that this is the same as what you have posted. So I am not sure why it does not work for you. Can you share a screenshot of the error you see?
Thank you for your hint! Now I found the bug: The editor added backslashes at the beginning and the end of the embedding. When I cancelled them, the code worked!  Thank you for helping!
Thank you for helping!
1 Like
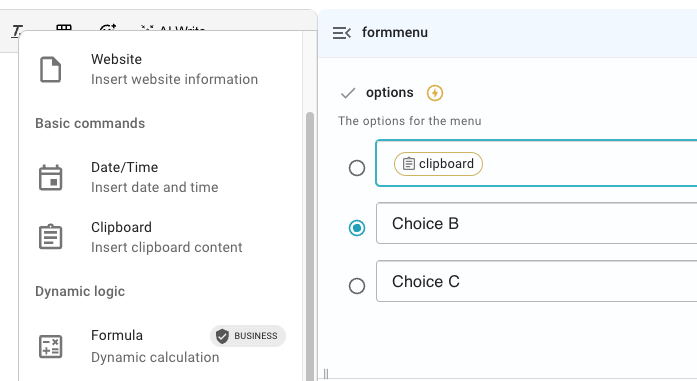
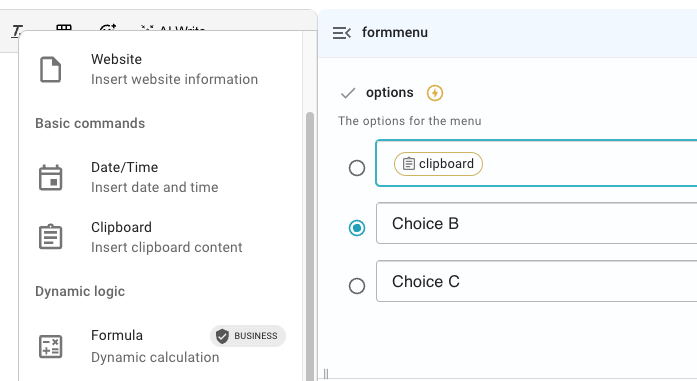
Oh and one tip: if you enable the advanced editor in the formmenu (using the yellow lightning icon), then you will get a nice popup (on the left) showing all the commands that you can put there:

Clipboard is one of them. So instead of manually fiddling with the code, you use the point and click UI to easily get what you need 
Thank you Gaurang! But where do I start the advanced editor? There is no yellow icon?! :-/ Do you have a link or a hint for me? Tahank you once more!

Ah - now I found it! It's not in the pop-up - it' in the menu on the right! Sorry!
No worries. Yeah, I am not sure why it's not in the popup. We'll check this internally, thanks!
1 Like