Hello everyone. Sorry If this has ben asked before, but I couldn't find it. Is there a way to simulate a double and triple click?
thanks in advance.
Hello everyone. Sorry If this has ben asked before, but I couldn't find it. Is there a way to simulate a double and triple click?
thanks in advance.
Hi @Nando
Can you please share your specific use case for double/triple clicks? We're open to implementing if it's the best possible approach for your use case.
Hi!
I can't share my actual screen, but it looks like this:
X Line of text 1
Line of text 2
Line of text 3
Y
My case is that I'm trying to move the cursor from the Beggining of a Line of text 1 (X) until the beggining of a line 4(Y), then insert a block of text. At this moment I'm using 'key: rightarrow' 81 times(length of all 3 lines combined), which looks ugly and takes a looong time. Arrowdown doesn't work for some reason, So I was trying to triple click to select the whole line and arrowright to move to it's end.
I would love some recommendation
{click: selector=iframe}{cursor}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow}{key: rightarrow} {key: rightarrow}
TEXT
Hello Fernando,
If you want to get to the last position in the text, you can use "ctrl+a" to select all the text and then "rightarrow" to move to the last position.
Text at the beginning {key: cmd-a}{key: rightarrow} and this will be at the very end
Thanks for the suggestion, but that 'y' position is not at the end of the text. It's in the middle. There are still a few lines below.
Thanks for explaining your use case. Does manually pressing (ctrl+right arrow, right arrow, ctrl+right arrow, right arrow, ctrl+right arrow, right arrow) work for you?
In that case, we could consider adding support for ctrl+rightarrow in the extension.
Can you please also do the following steps:
1. Right-click inside the textbox
2. Select the "Inspect" option - which is usually the last option in the menu.
3. A panel will open on the right side.
4. Now take a screenshot of the Chrome window
Please send me this screenshot, so I can understand if it's possible to support ctrl+rightarrow in this editor or not.
how to use ESC and Function keys with this?
Hi @Yesue_Pachon_Gil ,
sadly escape key is not possible at the moment.
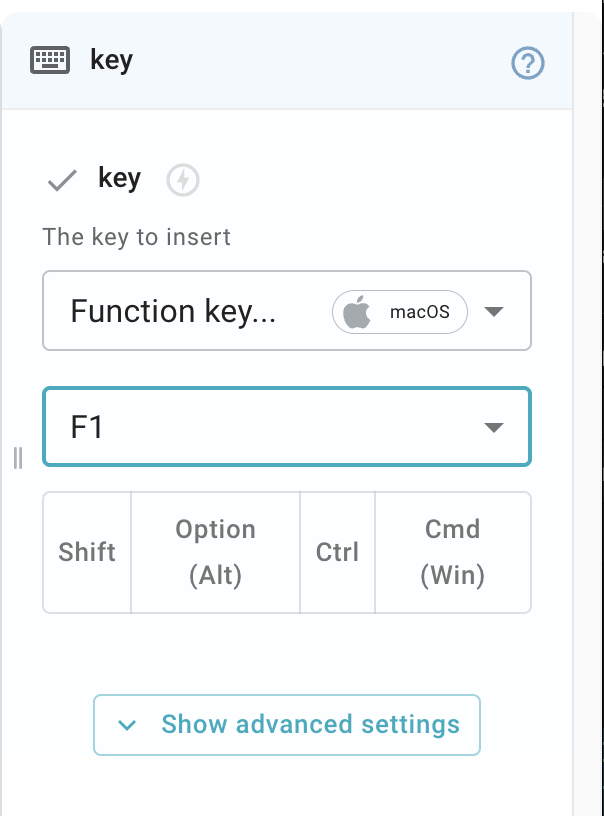
About function keys, if you meant F1,F2....F12; and if you are using our desktop app Windows or Mac then you can use these.

Hi,
The Ctrl + Right arrow works and takes the cursor to the end of the current word, so better than moving each letter at a time, but now as fast as each line of simply 'arrowdown'.
I sent you the screenshot via a message directly to you. I'm not confortable sharing it openly here.
Thanks for the help!