Oh yes, def wishing there were ways to modify the UI to other colors for the field, removing the wavy lines from notes and maybe replacing them with a box the whole note would be in would be great!
Stopping by to keep this Feature Idea alive. I truly believe a solution for this will be one of the more significant enhancements that could be made. It would really clean things up for the end-users of snippets; they matter most! Here's another snippet I manage that is full of the squiggly lines:
{note: preview=no; trim=yes; insert=no}Variables:
{today={time:MM/DD/YYYY}}
{day={time: dddd; at={=date}}}
{if: day<>"Friday" AND day<>"Saturday"}{availablehours=["9:00am-9:30am",
"9:30am-10:00am",
"10:00am-10:30am",
"10:30am-11:00am",
"11:00am-11:30am",
"11:30am-12:00pm",
"12:00pm-12:30pm",
"12:30pm-1:00pm",
"1:00pm-1:30pm",
"1:30pm-2:00pm",
"2:00pm-2:30pm",
"2:30pm-3:00pm",
"3:00pm-3:30pm",
"3:30pm-4:00pm",
"4:00pm-4:30pm",
"4:30pm-5:00pm",
"5:00pm-5:30pm",
"5:30pm-6:00pm",
"6:00pm-6:30pm",
"6:30pm-7:00pm",
"7:00pm-7:30pm"]}{endif}
{if: day="Friday"}{availablehours=["9:00am-9:30am",
"9:30am-10:00am",
"10:00am-10:30am",
"10:30am-11:00am",
"11:00am-11:30am",
"11:30am-12:00pm",
"12:00pm-12:30pm",
"12:30pm-1:00pm",
"1:00pm-1:30pm",
"1:30pm-2:00pm",
"2:00pm-2:30pm",
"2:30pm-3:00pm",
"3:00pm-3:30pm",
"3:30pm-4:00pm",
"4:00pm-4:30pm",
"4:30pm-5:00pm",
"5:00pm-5:30pm",
"5:30pm-6:00pm",
"6:00pm-6:30pm"]}{endif}
{if: day="Saturday"}{availablehours=["10:00am-10:30am",
"10:30am-11:00am",
"11:00am-11:30am",
"11:30am-12:00pm",
"12:00pm-12:30pm",
"12:30pm-1:00pm",
"1:00pm-1:30pm",
"1:30pm-2:00pm"]}{endif}
{if: day="Sunday"}{availablehours=["Not Available"]}{endif}
{if: not includes(availablehours, time)}{time=availablehours[1]}{endif}
{resultselection=""}
Program Enrollment Summary: {programsummary=extractregex({site: text}, "[\s\S]\nProgram Enrollment Summary\n(.+)")}{=programsummary}
Program Plan Degree Level: {degreelevel=extractregex({site: text}, "[\s\S]\nProgram Plan Degree Level\n(.+)")}{=degreelevel}
Campus EG Pod: {import: |campusegpodfilter}{=egpod}
Assignee: {=assignee}
{if: military=Yes}{assignee="Lauren Boye"}{endif}
{if: {=egpod}="Audio"}{assignee="Jason Allen"}{endif}
{if: {=egpod}="Digital Arts" OR {=egpod}="Gaming"}{assignee="Lauren Boye"}{endif}
{if: {=egpod}="Business" OR {=egpod}="Film"}{assignee="Jonathan Gomez"}{endif}
{if: contains(degreelevel,"Master")}{assignee="Jonathan Gomez"}{endif}
{endnote: trim=yes}
{note: insert=no; preview=yes; trim=left}
Create an Opportunity Task for an EG Callback Request.
Let's start with who we're calling and why.
What is the name(s) of the person(s) to be called?: {formtext: name=name; cols=30} {if: name=""}{error: Required!; block=yes; show=validate}{endif}
What is their relationship to this student?: {formmenu: default=Make a selection; Self; Parent/Guardian; Significant Other; name=relationship; cols=20} {if: relationship="Make a selection"}{error: Required!; block=yes; show=validate}{endif}
What phone number are they to be called at?: {formtext: name=phonenumber; default=; cols=15} {if: phonenumber=""}{error: Required!; block=yes; show=validate}{endif}
Explain the reason(s) for the call back:
{formparagraph: name=reason; cols=30; rows=2} {if: reason=""}{error: Required!; block=yes; show=validate}{endif}
Now let's figure out when to call.
Select a Callback Date (default is tomorrow):
{formdate: MM/DD/YYYY; name=date; default={time: MM/DD/YYYY; shift=+1D}; start={time: MM/DD/YYYY; shift=+1D}}{if: day="Sunday"}
{error: Callback Appointments Not Available On Sundays!; block=yes}{endif} For same day call backs, email Pod Leader the request.
Select a window of time:
{formmenu: name=time; values={=availablehours}; cols=20}
A couple quick things and we're set!
Is this a Military student?: {formmenu: default=Make a selection; No; Yes; name=military} {if: military="Make a selection"}{error: Required!; block=yes; show=validate}{endif}
{formtoggle: name=Call Scheduled; default=no}{if: resultselection ="Interview Scheduled"}{Interview Scheduled=no}{endif: trim=yes}{resultselection="Call Scheduled"}{endformtoggle}
{formtoggle: name=Interview Scheduled; default=no}{if: resultselection="Call Scheduled"}{Call Scheduled=no}{endif}{resultselection="Interview Scheduled"}{endformtoggle}
{if: resultselection=""}{error: Required!; block=yes; show=validate}{endif}{if: {=resultselection}<>""}
Alrighty! The callback is scheduled for:
{=day}, {=date} from {=time}
{endif}{endnote}
Here is a post in another thread that supports the need for the gray squiggly line to be able to be toggled on/off: Text Blaze Feature of the Week #3: The Note Command - #3 by Naritatsu_Saito
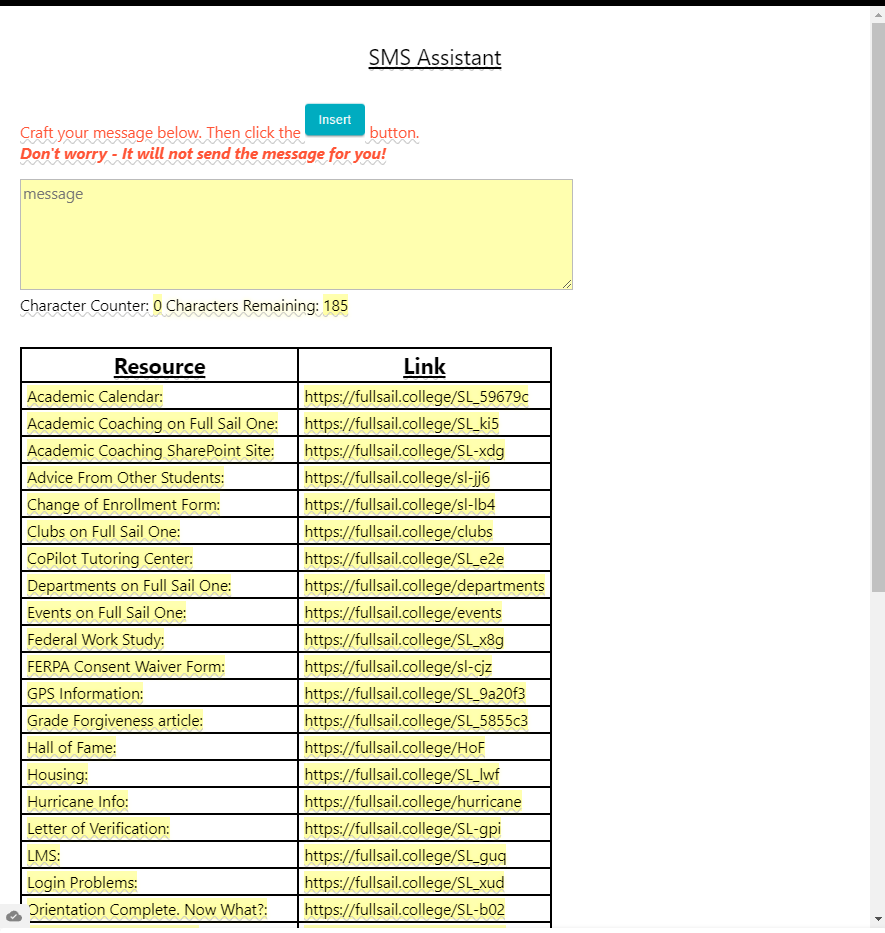
Posting another example of why I feel so convicted about the need to be able to control note command formatting. In this example, I have designed a snippet that my agents use when communicating with students via SMS. This snippet pulls in a variety of 70+ rows from Data Blaze based on several conditions. It has to live in a Note command so the table does not get inserted when the snippet runs. The result is both the gray squiggly line, and every table item being highlighted yellow. Frankly - it makes it messy and difficult to read through. There's gotta be a solution for this. ![]()
Thank you TB Team for hearing us and considering the community feedback. That's why I love this product and the team so much! -Brad

@Brad_Hedinger I agree with Brad. I am a Japanese internist, I use Text Blaze to create treatment plans for my patients, i.e., I print snippets and give them to the patient to sign, in this case the gray underlines are distracting and messy.
I always appreciate the quick response of this TB team.
Checking in on this Feature Request since its about 2.5 years old but continues to be commented on in support. @Gaurang_Tandon @Dan_Barak1 @Scott_Fortmann-Roe Does this have any real legs? I know I speak for many as to how much if a game changer this would be! Thank you!
Hey @Brad_Hedinger I totally agree with you I use a lot of notes on my snippets at work I really wish we were able to remove these lines or give us an option to toggle them on/off, any updates from the devs on this?
Hi everyone,
We definitely hear the feedback! If there was something better than the underline we could switch to it but I am not sure what it would be.
Alternative, maybe we could add a new setting to the {note} command where you could disable them on a {note} by {note} basis.
That sounds like it would sure get us pointed in the right direction, @scott! Thank you for that idea.
Hey @scott, being able to turn off the note underlines would definitely be helpful.
There's so many use cases where notes are required for the user, but not for the output, so readability is important. For example when using forms for Data Blaze where the entire form is a note, the user needs to be able to easily read the form info so they fill in the right things.
Hi Scott! I have been away from needing TB for sometime now. However, I just read this comment and wanted to chime in. What about having a highlight color selection for notes. So, a way of choosing between different highlight colors when creating the note?
Love the ideas - and keeping the conversation alive. Frankly, and with all due respect, I feel the forced squiggly lines and yellow highlights cheapen the image of the product. Breaks my blazing heart to say that because y’all know how deeply passionate I am about Text Blaze. Although, it is because of that passion I am not afraid to say it.
Hi all! Now, it is possible to remove the underline from the {note} command ![]() Please take a look at this post:
Please take a look at this post:
I understand this addresses most of the feedback that was raised in this thread. Please let us know if you have any follow-up questions or suggestions about it.