Good morning!
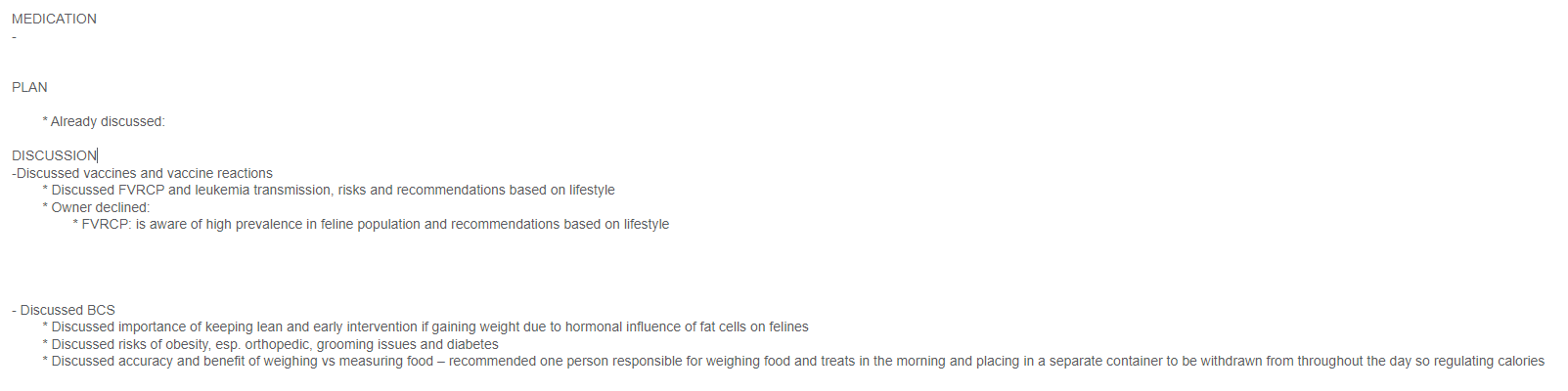
I am working away at some templates for common discussions with clients and I have multiple prepopulated drop down menus of various topics with many of the key points we discussion on a topic on a regular basis. I would like it to list in a sequential manner, but when I toggle on/off the topics very large spaces are left between the topics. It is currently showing up like this:

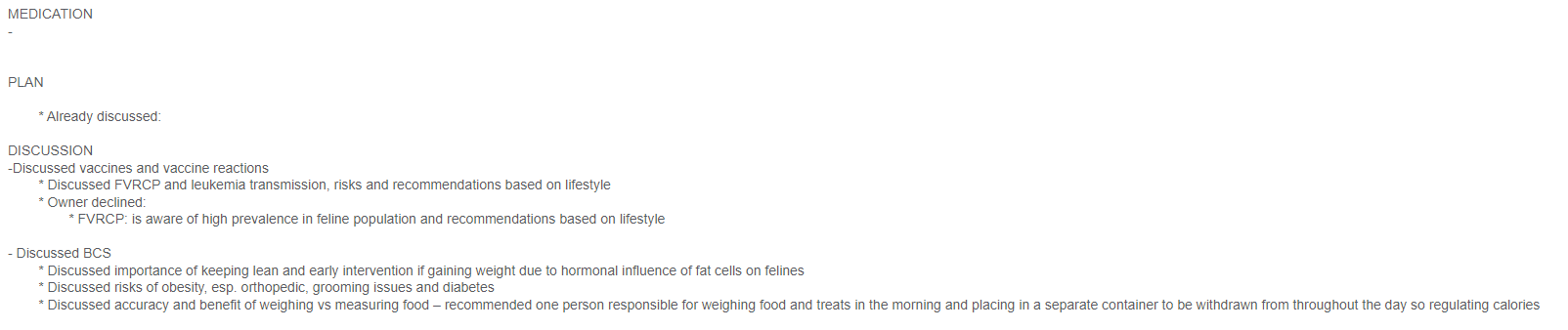
And I would like it to show up like this:

In this particular example, the "Parasite Prevention" toggle was not turned to yes as it was not discussed, and I believe that is why there is such a large space, but I want to keep it in a list like format
{import: /mmeds}
PLAN
{formtoggle: name=Booster needed?; default=no}- Patient to return in 2-4 weeks for booster vaccine for {formmenu: FVRCP; Leukemia; Rabies; name=Vaccines that need a booster\ ; multiple=yes}{endformtoggle}
Already discussed:
DISCUSSION
{formtoggle: name=Vacc Disccusion; default=no}{import: /vacc}{endformtoggle}
{formtoggle: name=Parasite Prevention; default=no}{import: /ppc}{endformtoggle}
{formtoggle: name=BCS Discussion; default=no}{import: /BCSc}{endformtoggle}
Any suggestions?