Hi ![]()
I have this snippet I'm working on. This will be used at the end of support emails to close the conversation + add my signature. I'm using this in Hubspot Inbox.
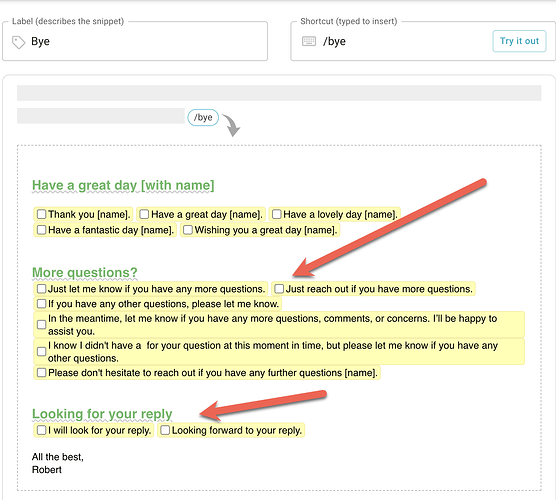
Referring to the attached picture.
When I use the snippet and the preview opens. I..:
- ... may use one sentence from each of these three sections, or just one of them.
- ... want each sentence to be listed beneath each other to make it easier to read
- ... don't want extra line breaks in the inserted snippet. No matter if I use a single sentence or three from the toggle menus.
Keep in mind, at the bottom I also have the text "All the best + my name". No matter if I use zero or three sentences from the snippet preview, there shouldn't be any extra line breaks above the signature.
I get it to work in different ways, but there seems so be some minor consequences with all of them, either adding some line breaks in the final snippet or by putting them in the same line within the preview. Hoping some of you may have some good solutions! ![]()
PS:
If you have any further tips on how to improve this snippet, functionality or in other cool ways, I'd love to get some feedback. Anything that makes life easier.
Here's the snippet:
{note}
Have a great day [with name]
{endnote: trim=right}{formtoggle: name=Thank you [name].; default=no; trim=right}Thank you {site: text; selector=[data-selenium-test="property-input-firstname"]}.
{endformtoggle}{formtoggle: name=Have a great day [name].; default=no; trim=right}Have a great day {site: text; selector=[data-selenium-test="property-input-firstname"]}.
{endformtoggle}{formtoggle: name=Have a lovely day [name].; default=no; trim=right}Have a lovely day {site: text; selector=[data-selenium-test="property-input-firstname"]}.
{endformtoggle}{formtoggle: name=Have a fantastic day [name].; default=no; trim=right}Have a fantastic day {site: text; selector=[data-selenium-test="property-input-firstname"]}.
{endformtoggle}{formtoggle: name=Wishing you a great day [name].; default=no; trim=right}Wishing you a great day {site: text; selector=[data-selenium-test="property-input-firstname"]}.{endformtoggle}{note}
More questions?
{endnote: trim=right}{formtoggle: name=Just let me know if you have any more questions.; default=no; trim=right}Just let me know if you have any more questions.
{endformtoggle}{formtoggle: name=Just reach out if you have more questions.; default=no}Just reach out if you have more questions.
{endformtoggle}{formtoggle: name=If you have any other questions, please let me know.; default=no; trim=right}If you have any other questions, please let me know.
{endformtoggle}{formtoggle: name=In the meantime, let me know if you have any more questions, comments, or concerns. I’ll be happy to assist you.; default=no; trim=right}In the meantime, let me know if you have any more questions, comments, or concerns. I’ll be happy to assist you.
{endformtoggle}{formtoggle: name=I know I didn't have a for your question at this moment in time, but please let me know if you have any other questions.; default=no; trim=right}I know I didn't have an exact answer for everything, but please let me know if you have any other questions. Looking forward to hearing back from you.
{endformtoggle}{formtoggle: name=Please don't hesitate to reach out if you have any further questions [name].; default=no; trim=right}Please don't hesitate to reach out if you have any further questions.
{endformtoggle}{note}
Looking for your reply
{endnote: trim=right}{formtoggle: name=I will look for your reply.; default=no; trim=right}Will look for your reply.
{endformtoggle}{formtoggle: name=Looking forward to your reply.; default=no; trim=right}Looking forward to your reply.
{endformtoggle}
All the best,
Robert