So, I've been loving the recent update that allows us to use CSS selectors to direct the click command. I also really like that it interrupts the snippet if it can't find any matches to click.
However, I do wish that there was a way to have alternative error handling. Something akin to the "catch()" function, but as a command. That way if a command fails (whether it be a query that didn't work, or a click that ran into issues) it has an alternative to use.
The main use case for me would be a delayed re-attempt to click. Most of the time if a click fails it's because it didn't wait long enough for the page to load. One fix is to extend the delay before clicking. However, if 90% of the time the page loads in 0.5 seconds, and 10% of the time it takes between 0.5 and 2 seconds, it would be much more efficient if it tried at the 0.5 second mark, then if that fails a catch has it wait another 1.5 seconds before trying again. The alternative is waiting 2 seconds each and every time.
Does anyone know of a way to use iserror(), catch(), {if} or {error} to do this?
Hello Patrick,
One way of doing what you need is using if conditionals to verify if the element exists using the {site}. Once you know the element exists you can proceed to click on it, or wait for longer. I added text to show what is happening:
waiting 1 second{wait: delay=+1s}{if: catch({site: text; selector=.navigation-controls2; page=https://community.blaze.today/}, "not_found") <> "not_found"}{click: selector=.navigation-controls2}{endif}
waiting 1 more second{wait: delay=+1s}{if: catch({site: text; selector=.navigation-controls2; page=https://community.blaze.today/}, "not_found") <> "not_found"}{click: selector=.navigation-controls2}{endif}
Done
1 Like
Hi Patrick, in addition to what Obed mentioned, I will mention that we plan to soon release exactly this (delayed re-attempt on click command) - although no ETA on that yet.
1 Like
Unfortunately, this doesn't actually work for my use case.
The {site} command will look at what is present at the time when the snippet is initiated. Which means if I use a {click} to navigate to a different page, following which I need to click on an element which is not present in the first page, but present in the second, then the {site} command doesn't help. It either will always find it (if there is an element on the first page which matches the same selector) or never find it.
1 Like
This feature is now available in beta. If you're interested, please email me at gaurang@blaze.today to setup the Beta extension.
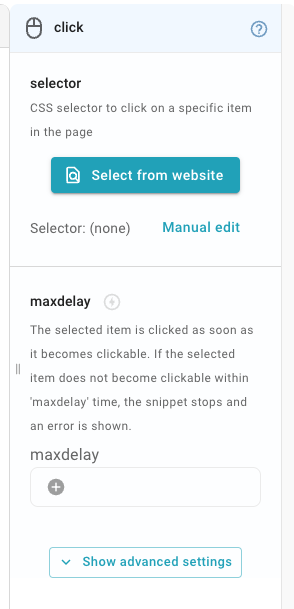
The feature is now available in production. Visit January Development Update for more info. The new setting is called maxdelay: