I think I'm losing my mind integrating Text Blaze with Mem.ai. It's a simple snippet -
- Prompt for a few fields of data
- POST to the Mem.ai API
{urlload: https://api.mem.ai/v0/mems; done=(res) -> ["url": catch(fromJSON(res).url, "???")]; method=POST; headers=Authorization:ApiAccessToken ..., Content-Type:application/json; body={"content": "# {=memtitle} (load)\n\n {=memcontent}"}}
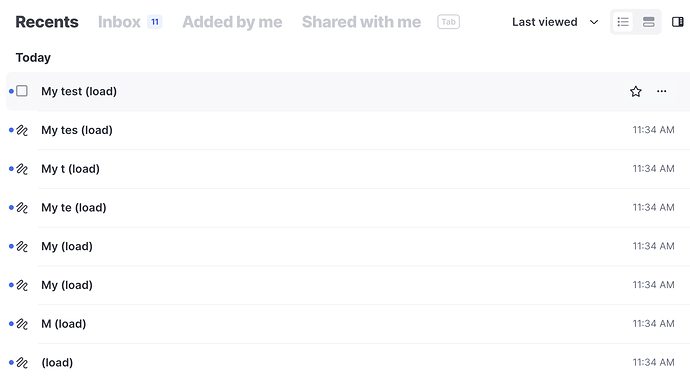
I don't get it - fires for ever keystroke event in the form fields. This will either be really embarrassing or a huge bug. 
Hey Bill,
Cool use-case, I really enjoy seeing how people use Text Blaze to connect to the APIs of other services like this. I signed up for a free trial of Mem and used your snippet with my own API key -- I got the exact same behavior as you. There's two possible solutions to this, depending on what you're trying to do with this snippet:
- You could wrap your entire {urlload} command in a form toggle, so that it only actually makes the API call when you check the toggle box. That would let you fill out those form fields with information, and then check that box when you're ready to send the data to Mem.
{formtext: name=memtitle}
{formtext: name=memcontent}
{formtoggle: name=Ready to send info?; default=no}{urlload: https://api.mem.ai/v0/mems; done=(res) -> ["url": catch(fromJSON(res).url, "???")]; method=POST; headers=Authorization:ApiAccessToken: ..., Content-Type:application/json; body={"content": "# {=memtitle} (load)\n\n {=memcontent}"}}{endformtoggle}
- I noticed that you're using {urlload} instead of {urlsend}. {urlload} is primarily for retrieving information from APIs for use in your snippet, like these cool examples Dan made of retrieving data from Coda. As you've discovered, {urlload} can send information to APIs via the POST method (not just GET information), but {urlload} will also retriggers every time something about it changes - hence the behavior you're seeing. You could instead switch this to {urlsend} and remove the entire done: section from it, as I have below. Doing this will only result in the API call upon clicking the Text Blaze "insert" button.
{urlsend: https://api.mem.ai/v0/mems; method=POST; headers=Authorization:ApiAccessToken: ..., Content-Type:application/json; body={"content": "# {=memtitle} (load)\n\n {=memcontent}"}}
(note: make sure you still have your \ around the curly brackets in your body= portion to escape those special characters, that's not appearing in my preview above)
Using {urlload} does give you the callback information in your URL variable which is nice, so if that's an important part of your workflow then I'd go with wrapping it in the form toggle field in example #1. But both of those will stop the writing of data into Mem with every keystroke - whichever works best for your workflow would be up to you!
3 Likes
Ahhh, what was I not thinking? Thanks so much for the detailed response.
Yep - I plan to use the response URL from Mem to drop it into the snippet for certain cases. One such case is commenting on communities like this. I have always wanted to replicate all knowledge I gather and impart in a second brain tool like Mem and this would make it possible to create a basic response while linking to a more detailed insight in the second brain.
Thanks to @Andrew_Hall, here's what I came up with for Airtable responses using Text Blaze and Mem.
Note - I currently do not publish content into Airtable's community because the edit button is inaccessible (serious flaw), but you could modify this snippet to post your responses directly into the comment field as well as Mem.
Also note - the Mem URL I paste into the comment is transformed into a public [Mem] URL. This requires that the Mem item is also published openly using the Share option.
{note}
{memTitle=replaceregex({site: title}, " - Airtable Community", "")}
Memo Title
{formtext: name=memTitle; cols=48; default=}
Memo Content
{formparagraph: name=memContent; cols=48; rows=5}
{note: preview=yes}{formtext: name=url; cols=48}{endnote}{endnote}{formtoggle: name=Publish; default=no}{urlload: https://api.mem.ai/v0/mems; done=(res) -> ["url": catch( replaceregex(fromJSON(res).url,"/m/", "/p/"), "???")]; method=POST; headers=Authorization:ApiAccessToken , Content-Type:application/json; body={"content": "## {=memtitle}\n{=memcontent}\n[source...]({site: url})"}}{endformtoggle}{if: url <> ""; trim=no}My thoughts: {link: {=url}; window=new; trim=no}read on...{endlink}{endif}
![]()