In the text editor, this option is available at the bottom of the list of dynamic fields.
It adds a sidebar which contains a list of all your form fields. If you have a long snippet with many form fields scattered all over the place it allows you to quickly set the values when you use the snippet.
Thanks!
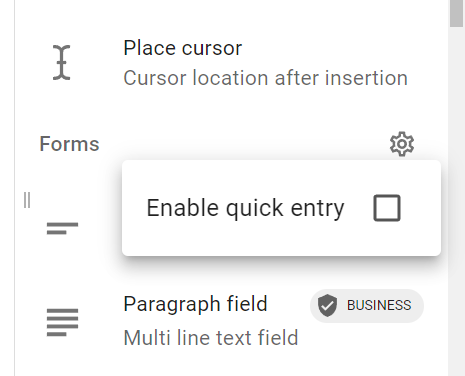
For those not familiar, it's a toggle in the form fields menu:

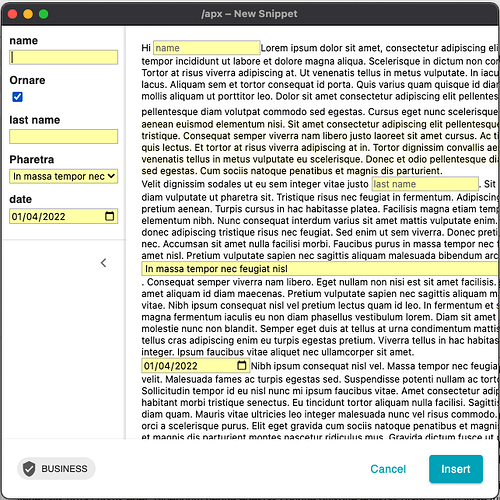
When toggled, the snippet will look like this:
Just now stumbled upon this option. It sounds great! However, it seems to include fields that I have hidden behind "if" statements and wouldn't apply. Is there a way to have it dynamically only show the fields I need showing?
Same here @Kevin_Roberts Precisely why my teams do not use Quick Entry....because most of our snippets rely so heavily on if statements.
I agree that would be a good change. We'll take a look at it.
THIS ![]() is exactly why I absolutely love Text Blaze! Love how engaged the team is with users.
is exactly why I absolutely love Text Blaze! Love how engaged the team is with users. ![]()
We've implemented this in the dashboard preview. Please test it out and let us know what you think!
Note that's it's only in the dashboard snippet preview for now, not in the "Try it out" button.
Thank you Scott! Super excited to try this when back in office Tuesday. I’ll provide feedback. You rock!
I like this, but it would be even better if we could add an option to suppress the form fields in the body (say when wrapped in a note field. and just display it on the left pane. My use case - ripping family data from a web site whilst writing a book on my ancestors. I have multiple fields, complex if statements and would love to have a clean seperation with my input fields on the left and my results on the right.
Hey Paul, how about this?
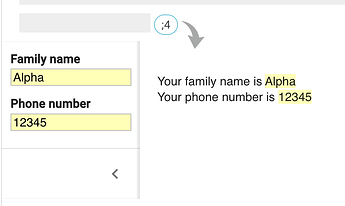
{note: preview=no}{formtext: name=Family name}{formtext: name=Phone number}{endnote}
Your family name is {=`Family name`}
Your phone number is {=`Phone number`}
This is how it looks in the preview:
You'll need to do quick entry to use this snippet. I hope that's a clean separation of inputs and results.
Feature works great!!
Thank you Gaurang, that is great. The preview=no option is new learning for me, super!
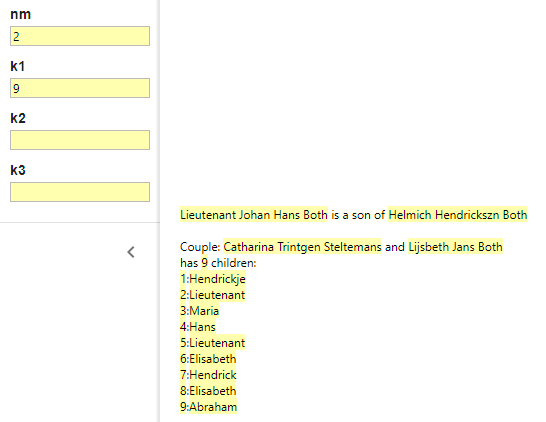
This works partially, dropdowns on forms do not seem to be supported for quick entry. Here is the first part of my snippet to rip family information from familsearch.org:
{import: /gf}
{note: insert=no; preview=no}
{formmenu: default=Full; Partner; Child; Child Partner; name=format; cols=25}
No. of Marriages {formtext: name=nm; default=2; cols=10}
No. of Kids 1st Marriage {formtext: name=k1; cols=10; default=9}
No. of Kids 2nd Marriage {formtext: name=k2; cols=10}
No. of Kids 3nd Marriage {formtext: name=k3; cols=10}
{gender={site: text; page=https://www.familysearch.org/; select=ifneeded; selector=[data-testid="conclusion-gender"]}}{names={site: text; select=ifneeded; selector=DIV[data-testid="section-card-family"] DIV.personBlockCss_pwehqel SPAN[data-testid="fullName"]; page=https://www.familysearch.org/; multiple=yes}}
{pidx=nm*2+1+k1+k2+k3}{w2idx=k1+4}{w3idx=k1+k2+4}
{endnote}
{note: preview=no}Debug:
parent at: {=pidx} / w2:{=w2idx}
{=names}{endnote}
{numbers=seq(1,k1)}{numbers2=seq(1,k2)}{numbers3=seq(1,k3)}
{=names[1]} {if: pidx<=count(names)}is a {if: gender="Male"}son of {else}daughter of {endif}{=names[pidx]}{else}parent's are unknown{endif}
I get:

Toggle field works, I have not yet tried other form field types.
Thanks for reporting Paul. We'll fix it in the beta extension by the next day, and in the dashboard website by next week.
Just to update this thread, we no longer show quick entry fields that are actively hidden by an {if} or {formtoggle} in the snippet.
This is a great update which makes the quick entry very viable.
However, I can't figure a way to resize the quick entry field, i.e make it wider (some of the toggles have longer names, and in some cases only half the name shows)
Quick update: this feature is now publicly available in the latest extension version (v2.13.2). Thanks for requesting this ![]() Link to public extension: https://chromewebstore.google.com/detail/text-blaze-templates-and/idgadaccgipmpannjkmfddolnnhmeklj
Link to public extension: https://chromewebstore.google.com/detail/text-blaze-templates-and/idgadaccgipmpannjkmfddolnnhmeklj